SUPER SISTERS ARCADE
Follow along in the process of building The Super Sisters Arcade Cabinet
REMINISCING
THE EARLY YEARS
Back in the late 80’s and early 90’s I remember walking to the corner store with my parents so they could buy packs of King sized Du Maurier’s for their bad habits. I would ask my parents for some extra change for the arcade that was sitting near the door. One of the earliest games that I remember playing was Ivan “Ironman” Stewart’s Super Off Road. This game had 3 steering wheels attached to it and it looked amazing! I could barely see over the controls to play, but it gave me that chance to feel like a racecar driver and I was willing to stand on my toes to do it!
My second introduction to arcade gaming was with my Aunt. Whenever I would visit her, she would take me to an old sub and sandwich cafe. Inside was a Pacman cocktail cabinet. I had never seen anything like it, I was able to eat an entire sub on top of it while running away from ghosts! As I grew up I saw games like Mortal Kombat change the gaming scene by digitizing photos for graphics and Killer Instinct up the gaming industry with their unique combo system. I remember playing KI inside Sam the Record Man’s Record store in Toronto. They had a couple of cabinets hidden away upstairs – this was years before the iconic store closed down. Reliving these memories as a dad made me think about my own kids and how fun it would be to share some of those experiences with them.
After seeing a lot of the DIY cabinets online, it inspired me to try making one myself. I had an old PC laying around from 2006 and a cheap tv monitor collecting dust on top of a dresser upstairs and I thought to myself I can do this!… Because of the quarantine from the Coronavirus, I finally had some downtime to actually start planning and building the cabinet.
PLANNING
PEN TO PAPER
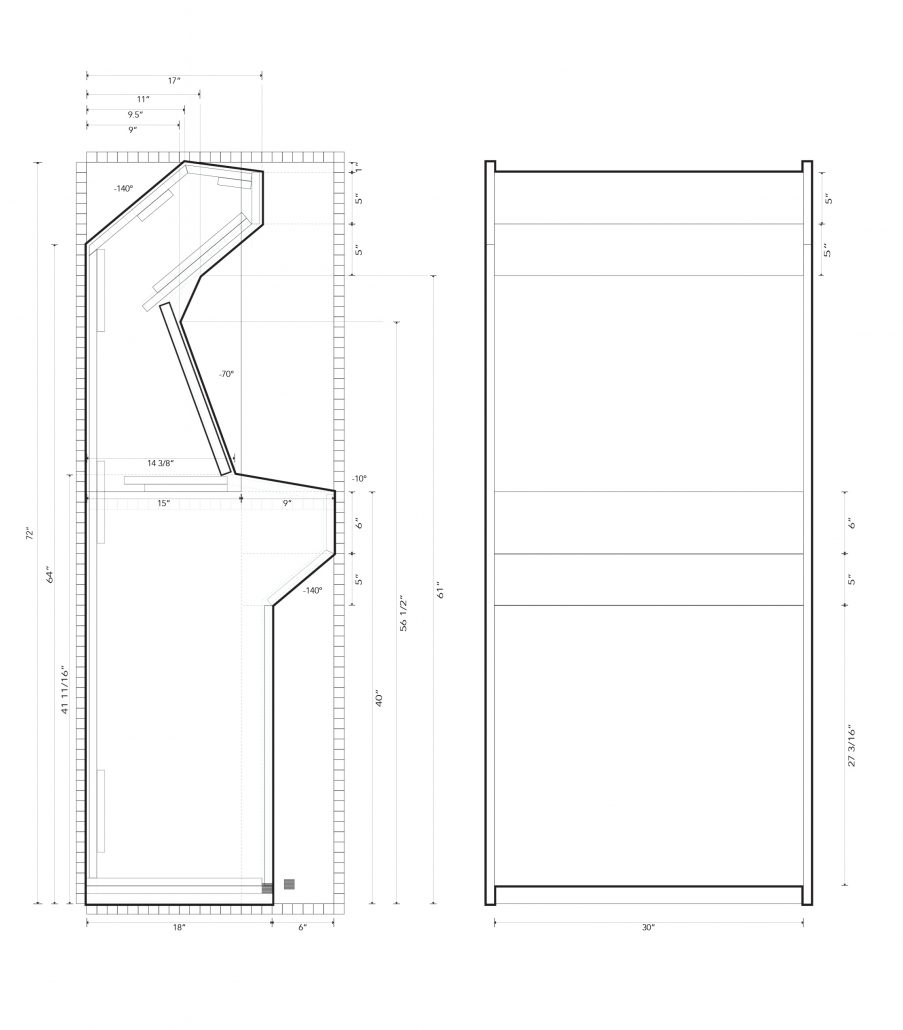
I first researched a lot of cabinets online to find out what kind of shape I wanted. I preferred something classic but not too bulky. The old cabinets were bulkier due to the CRT televisions, mine only needed to house a LCD screen so I knew I could cut back on thickness. Once I had enough reference material I began with some rough sketches on paper. I kept in mind things like counter heights and door widths so I would be able to move this inside once it was finished. The overall design ended up being 30″x72″x24″. This also allowed me to maximize material use while minimizing its cost as I was able to fit two panels on a single sheet of 4’x8′ MDF.
THE BUILD
SAW SOME DUST
I used the measurements from the planning phase and plotted them down onto the MDF sheet. I cut along the line using a jigsaw. Once the first sheet was cut it was a simple process of tracing around the previously cut sheet to transfer the outline onto another sheet.
Once both sheets were cut I clamped them down and did some light sanding around the edges using a drill attachment. I then used a sanding sponge to touch up any inside corners. I also filled in any gaps where my blade overshot the inside lines using wood-glue and sawdust. After that was complete I was left with two identical pieces.
Next step I added some blocking for the outside cabinet pieces to rest against. This was inset about 3/4″ all the way around so the cabinet doors would remain flush. I did add extra space around the monitor going in about 1-1/2″- 2″ to give some depth around the monitor and some play-room to adjust the viewing angle of the monitor. After the blocking was done on both pieces I installed 3 cross-members using wood-glue and 1 -1/8″ MDF screws. From here I assembled both ends together, installed some castors and set it upright.
I attached the monitor to the Vesa mounts on the back. I drilled 4 holes into two separate pieces I had laying around. This actually made it easier to line up the holes instead of using one solid piece. The cross-pieces that hold the monitor in place were attached with metal brackets allowing me to potentially upgrade or swap out this monitor if anything failed down the road. I also put a hinge on the back door for the same reasons. (The bottom was left open to allow for the computer to fan out).
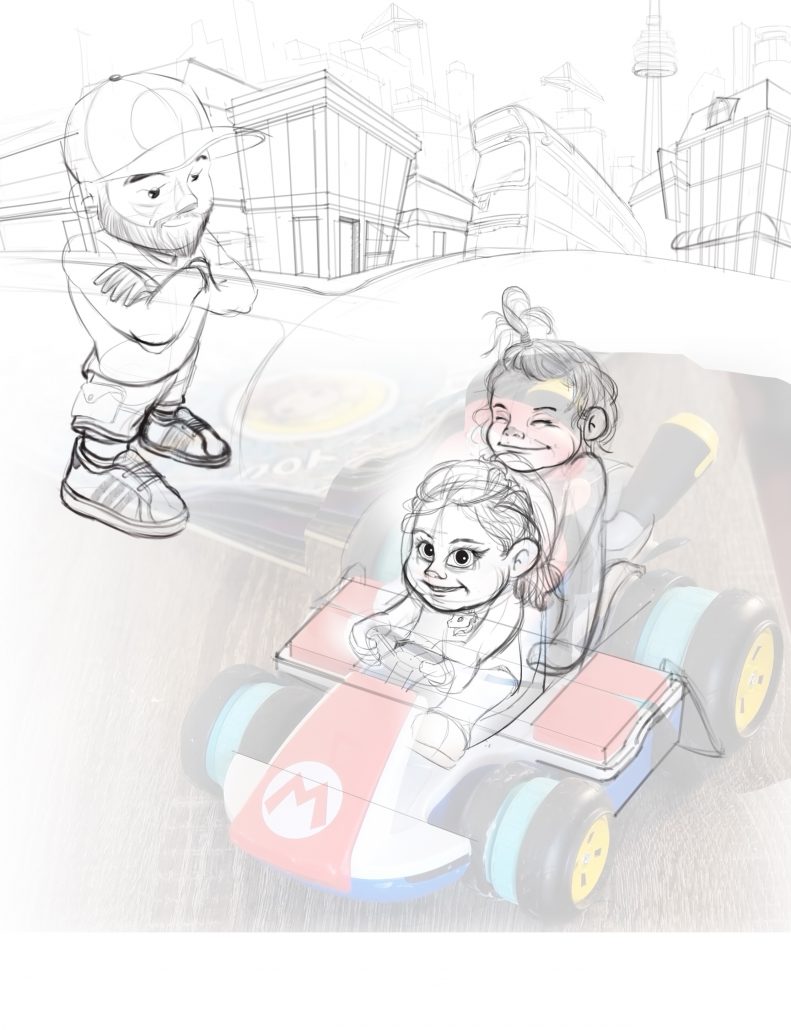
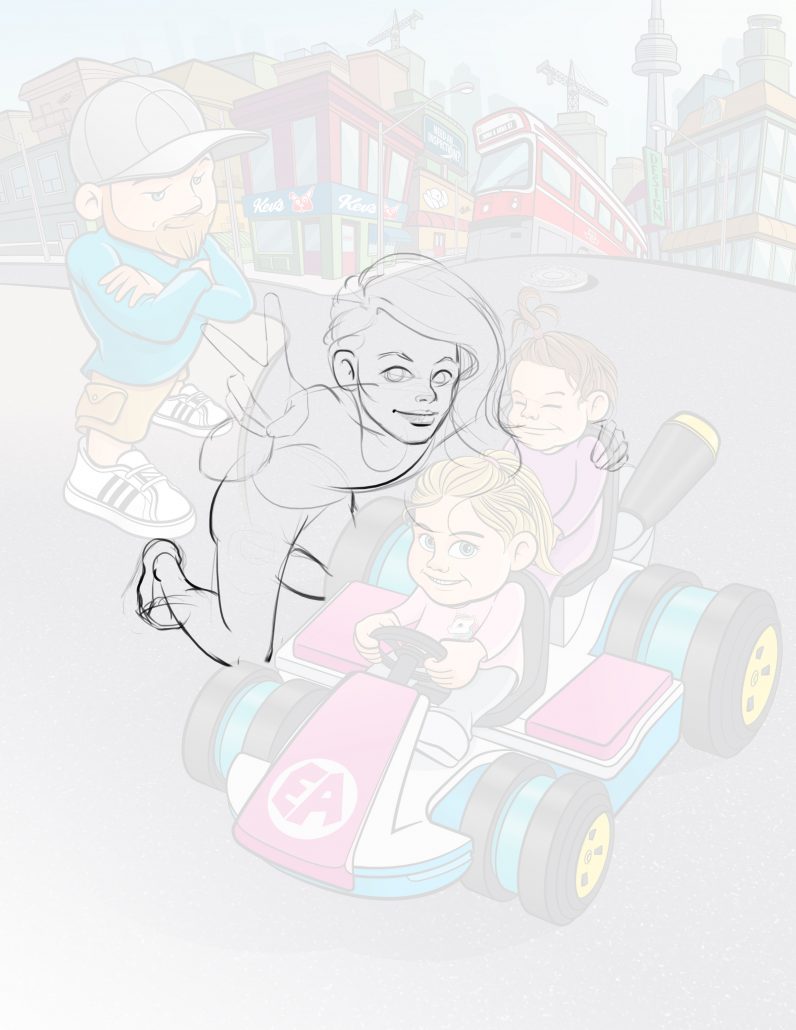
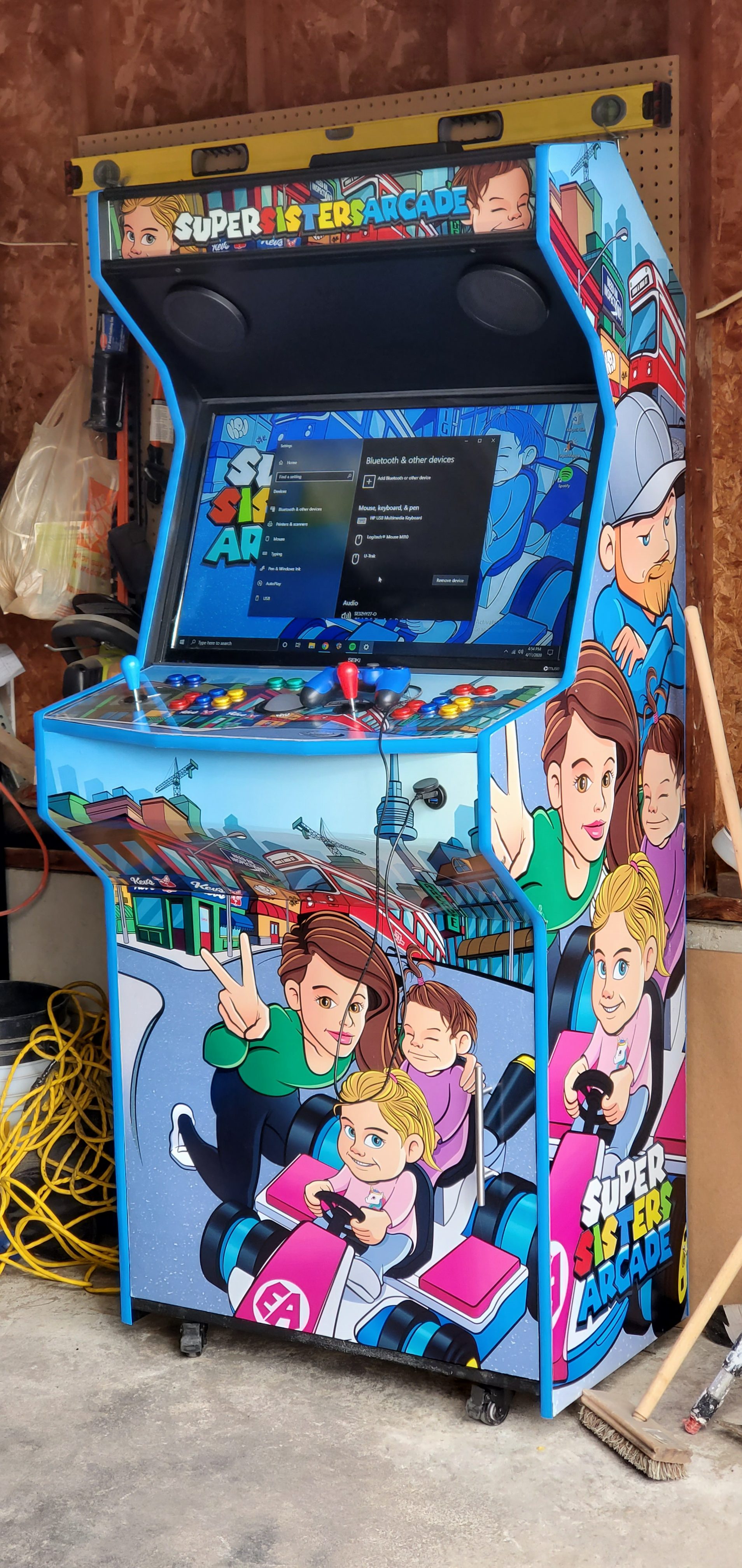
At this point I was well into designing the graphics for the arcade. I wanted something bright, colourful and cartoonish. I thought it would be a great idea to utilize Mario’s Go-Kart and have my daughters driving around in it. The background if you can’t tell is the CN tower and Toronto’s infamous streetcar to represent my life journey. I also liked the Mario typography used for their past games and thought it would be fun to include that as well. I used all these ideas as inspiration to do the illustrations myself!
I laid down a piece of MDF to test out the graphics for the control panel. I printed crosshairs to mark where each hole needed to be drilled out. I chose to go with a standard Japanese-style layout borrowed from stagecoin.com
While I was waiting on the router bits – I cut the slots for the T-molding after the cabinet was already upright. It was an easy fix to just lay the cabinet on it’s side and work on it in that position. I cut a 1/16″ slot all the way around the edge using a 3-wing slot cutter attached to an arbor fitted for the router I was using. I’d recommend going slow and making sure your cuts are deep enough as I had to go back and cut certain spots a little deeper.
I reinstalled the monitor to get the final positioning for the outside pieces before wood-gluing and screwing it all together.
I went back to the control panel and overlaid a sheet of acrylic on top of the graphic and MDF before drilling 1/8″ holes to mark where the buttons and joysticks would sit. I removed the pieces from each other and drilled 1 – 1/8″ holes for the buttons and joystick using a wood paddle-bit. I used a step-bit to drill into the sheet of acrylic as it’s much more delicate of a material to work with. I used a 3″ Hole saw to drill for the trackball and hoped for the best! Luckily it turned out okay. I’d recommend using a 3 -1/8″ bit as I needed to modify the top trim ring slightly to make it fit.
I flipped over the control panel and dug out a spot for the trackball to sit using a paddle-bit and a chisel. This section would be hidden in the final product so I wasn’t too worried about clean edges. I placed the acrylic on top and fitted the trim piece in. I drilled 4″ speakers holes with a hole saw and another hole in the front for a USB extender. So far so good!
PRIMED AND PAINTED
PUTTING ON A COAT BUD
It was time to paint the cabinet. I used an oil based paint and primer in-one and went with a black satin finish. The only part that was to be left visible after the vinyl graphic installation would be the speakers and the back but this part was necessary to help allow the vinyl to adhere to the MDF properly.
After a couple coats it was looking pretty good. I installed the marquee lighting and attached the monitor to its final resting spot. The speakers were also wired up and attached to an amplifier placed inside the cabinet.
My wife and daughter testing out some TMNT
.. and some some Street Fighter IV
VINYL
GRAM-MO-MO-PHONE
The vinyl graphics took some time to arrive but this allowed for the paint to have a good amount of time to dry. My wife assisted me with adhering the vinyl and I would recommend anyone not familiar with laying down vinyl to get an extra pair of hands for this process, especially with the larger sheets. I made sure the graphic had about an 1″ or more bleed all the way around the cabinet so any minor shifting of the paper wouldn’t show. I taped the paper down in place using painter’s tape on the ends and in the center. I worked from the center, peeling the backing off and slowly dropping the sheet down evenly, applying pressure with vinyl applicator and until the vinyl was fully applied and all air bubbles were removed. We then did the same for the top, working from the center and going up towards the marquee.
Cut along the vinyl with a blade to produce sharp edges.
Repeated the process for the remaining panels.
Installing the 3/4″ Blue T-Molding using a rubber mallot
The Super Sisters see the graphics installed for the first time!
Then I started to work on the buttons. I didn’t have them or the joysticks yet to test fit everything before the control panel install. So I waited to apply these graphics just in case I had to do any modifications to the wooden panel. Luckily everything fit so I was able to quickly install the control panel graphic using the same technique as above. I chose to go with sanwa sticks with the bat-top and LED buttons to create a colourful cabinet.
Testing the trackball out at night prior to hooking up the buttons and joysticks.
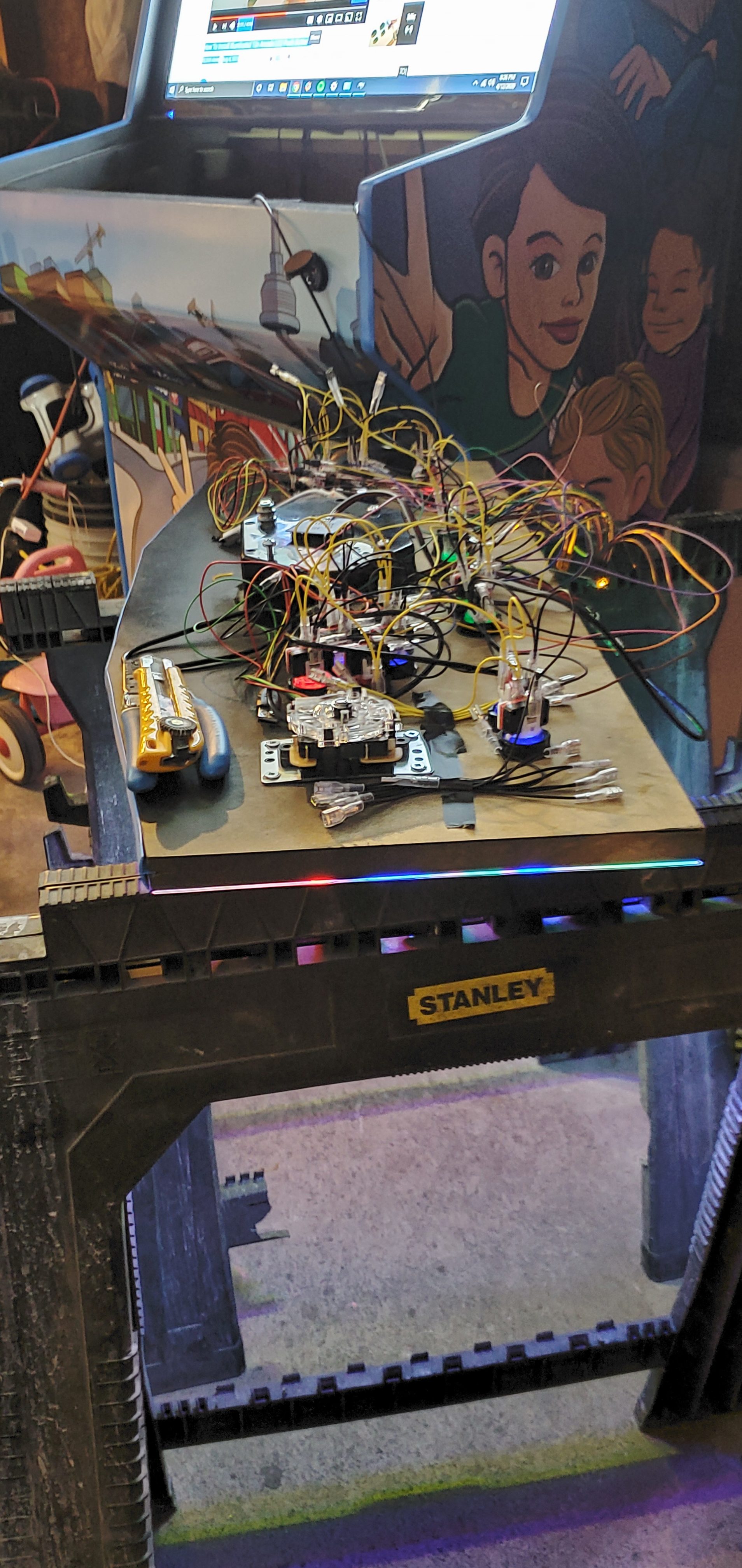
Wiring up the LED’s and joysticks. Instead of plugging the LED buttons into my computer’s power supply I spliced it and attached it to an old 12v charger. I then hooked it into a bluetooth outlet plug so I could turn off all the lights independently from the rest of the unit. I used a 2-player Xin-mo USB board to hook the controllers to the PC. (Also works for PS3!)
Mapping the Joysticks and buttons
Time to Enjoy it with the Super Sisters.

























































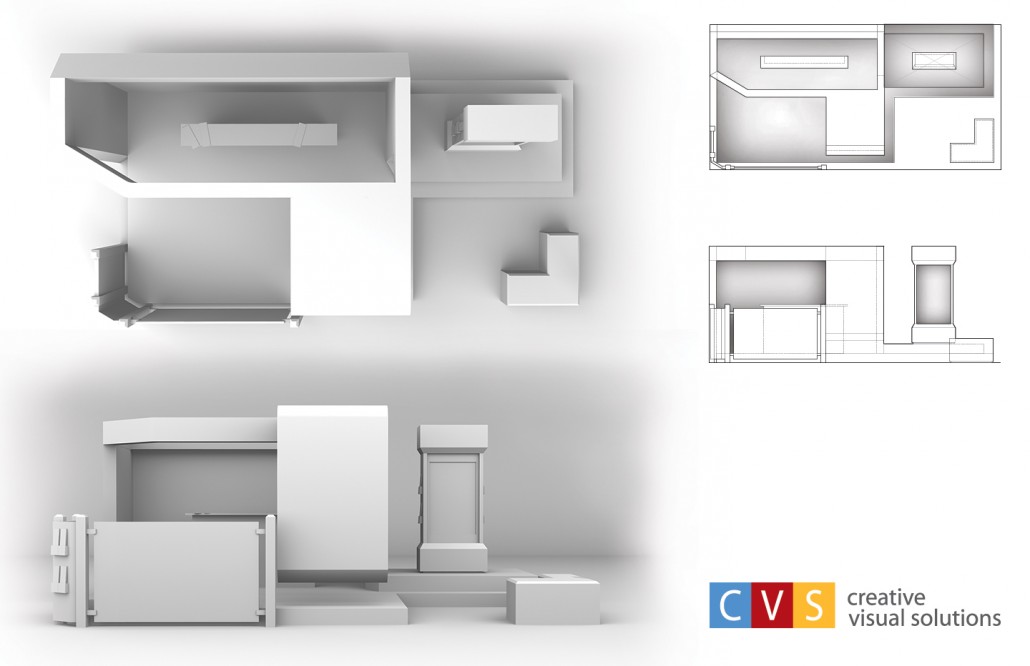
 The earlier design to the left came from a side profile sketch that didn’t include the front glass barrier and brochure stand. As other elements were added the design became less organic and front heavy like it would topple over. Changes were made to make it more open and inviting to guest. In the final design the Monitor on the right was given some walls to keep sound isolated to guest seated at the small box seats which also doubled as storage bins.
The earlier design to the left came from a side profile sketch that didn’t include the front glass barrier and brochure stand. As other elements were added the design became less organic and front heavy like it would topple over. Changes were made to make it more open and inviting to guest. In the final design the Monitor on the right was given some walls to keep sound isolated to guest seated at the small box seats which also doubled as storage bins.
Recent Comments